JSTQBの用語には、テストケース、テストベース、テストスイート、テストアイテムなど、テストに関連する様々な用語が存在します。
本記事で扱う「テストケース」も用語の一つですが、テスト+ケース(事例)という言葉から、ざっくりと「テスト項目の一部の事を指している」という理解の方も多いと思います。
本記事では、具体的な例を用いながらテストケースの正しい範囲について解説し、テストケースに記載する項目の考え方や書き方についても記載します。
テストケースとは
JSTQBの教本では、テストケースは下記のように説明されています。
テストケース(test case)
出典:大西 建児,佐々木大西 建児,佐々木 方規,鈴木 三紀夫,中野 直樹,福田 里奈,町田 欣史,湯本 剛,吉澤 智美. 「第1章 テストの基礎」.『ソフトウェアテスト教科書 JSTQB Foundation 第4版 シラバス2018対応』.翔泳社,第4版 (2019/9/17),77
実行事前条件、入力値、アクション(適用可能な場合)、期待結果、および実行事後条件のセットであり、テスト条件に基づいて開発されたもの。
「実行事後条件のセット」「テスト条件に基づいて開発されたもの」…?
ちょっと言葉が難しいですよね。
ざっくり説明すると、テストケースはテストの内容、条件、手順、結果について記したものであり、テスト項目の最小単位になります。
文言だけではわかりにくいので、例として下記サンプルページを用いながら解説します。
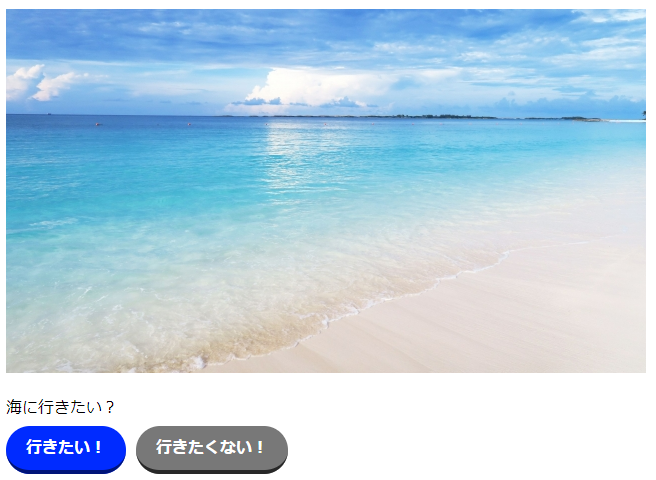
サンプルページ

サンプルページの仕様は下記の通りとなります。
- 海の映っている画像を表示する
- 「海に行きたい?」の文言を表示する
- 「行きたい!」のボタンを青色で表示する
- 「行きたい!」のボタンを押すと「行きましょう!」のメッセージを表示する
- 「行きたくない!」のボタンを灰色で表示する
- 「行きたくない!」のボタンを押すと「ダメです!行きましょう!」のメッセージを表示する
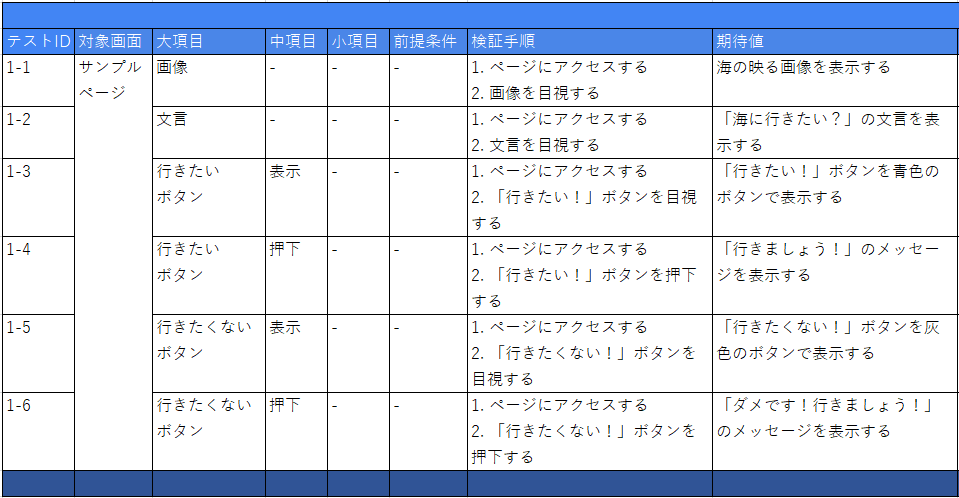
上記に関してテスト項目を作成すると、下図のようになります。

テストIDの1-1~1-2では画像や文言の表示を確認し、1-3~1-6ではボタンの表示や押下後の動作を確認しています。
上図に示す通り、テストIDを振っている一つ一つのテストがテストケースとなります。
テストケースに記載する項目
テストケースには下記のような項目を記載します。
- テストの概要(どの画面の何をテストするのかなど)
- 前提条件
- テスト手順
- 期待結果
- 備考(メモなど)
- テスト実施者
- テスト実施日
- テスト環境(デバイス、OS、ブラウザなど)ごとのテスト結果
テストケースの項目に明確な決まりはありませんが、上記項目があれば十分な情報量になります。
テストの内容がしっかりと伝わるのであれば、上記以下の情報量でも構いません。
テストケースをどこまで細かく書くかはプロジェクトの環境や状況次第で変わりますので、ざっくりと上記のような項目が掲載されていれば問題ないことが考えられます。
テストケースは試験書に記載します。
試験書はテスト実施者が1度だけ使うモノではなく、何度も使い回したり数年後に見直す場合もある資料になります。
そのため、試験書に記載するテストケースは、テストを作った人や実施した人だけが理解できるような情報を掲載するのではなく、誰が見ても理解できるように具体的な情報を掲載することが大事になりますので、そういった情報が掲載できる項目を用意する必要があります。
テストケースの書き方
テストケースは試験書に記載しますが、試験書は開発関係者以外(お客様など)も閲覧する場合があるため、全体的な構成も閲覧者を意識した作りにする必要があります。
今回はExcelファイルで作成した簡単な試験書を例にして、試験書に記載するテストケースについて説明します。
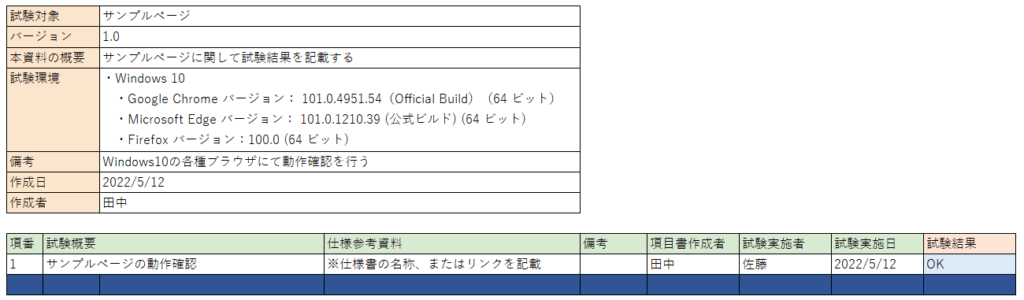
試験書の表紙

試験書の表紙には下記のような項目を記載しています。
- 試験対象
- 試験対象のバージョン
- 資料の概要
- 試験環境
- 備考
- 作成日
- 作成者(管理者)
- 各試験の概要
上記のような構成とすることで、表紙をみるだけで「どんな試験を実施したか」「試験には誰が関わったのか」「試験はいつ終わったのか」「試験結果はどうだったのか」が一目でわかるようになっています。
テストマネージャーなどの管理者がテストの概要や進捗、結果を確認したい時に役立つような構成とすることで、業務効率化につながるようにしています。
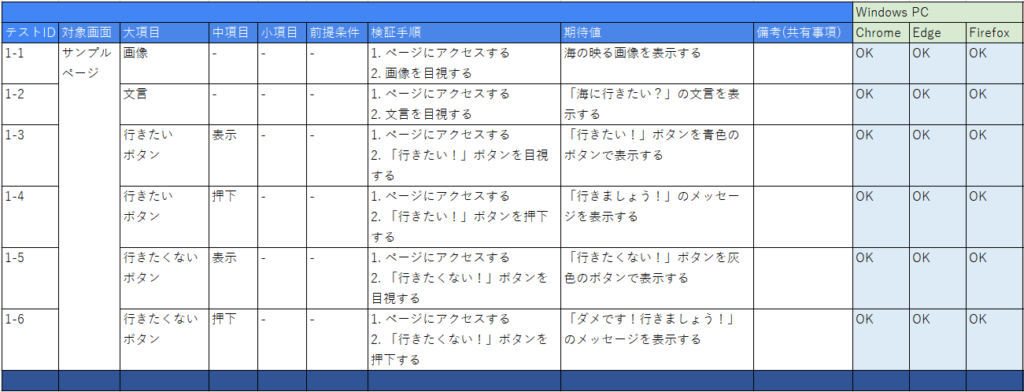
各試験の内容(テストケースの記載箇所)

各テストケースには下記のような項目を記載しています。
- テストID
- 試験対象の画面名称
- 試験内容(大項目、中項目、小項目)
- 前提条件
- 検証手順
- 期待値
- 備考
- デバイス、OS、ブラウザごとのテスト結果
※テストの個数が多い場合は、デバイス、OS、ブラウザごとにテスト担当者を分けて結果を記載する場合もあります。
試験書の表紙とは異なり、テストケースには「どのような試験を実施したか」「どのような手順で実施したか」「どのような結果を確認したか」について詳しく記載しています。
特に「検証手順」と「期待値」については、誰が見ても手順や結果がブレないように具体的に記載する必要があります。
悪い見本として、例えば先程のサンプルページに関して下記のようなテストケースが記載されていた場合に、どのような試験が実施されるでしょうか。
- 試験手順
1. ページにアクセスする
2. ボタンを押す - 期待値
メッセージを表示する
試験手順の「ボタンを押す」はどのボタンの事を指しているのかわかりませんし、期待値の「メッセージを表示する」というのはどのようなメッセージを表示するのかわかりません。
このように具体性に欠けるテストケースを作ってしまうと、試験者の思い込みで合否が判定されてしまうため、後にテストを使い回したり再テストを実施した際に、異なる試験結果が出て混乱を招く場合があります。
上記のような混乱を招かないためにも、テストケースは特に具体的に、誰が見てもわかるように記載する必要があります。
まとめ
テストケースの概要は下記の通りとなります。
- テストケース(test case)
テストの内容、条件、手順、結果について記した一つ一つのテスト項目
「テスト」という言葉は、範囲を示す場合もあれば特定の一つを示す場合もあります。
JSTQBではそれらを区別して、範囲を示す場合は「テストスイート」、特定の一つを示す場合は「テストケース」という言葉を使っています。
用語の理解は難しいですが、正しいテストケースを知ることは業務効率化や品質の向上につながりますので、正しい知識を身につけてテスト活動に活かしていきましょう。